Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài F2. Tạo và định dạng trang web với các thẻ HTML SVIP
1. Các thẻ định dạng cơ bản
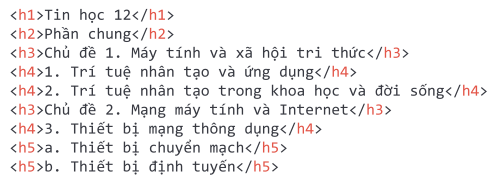
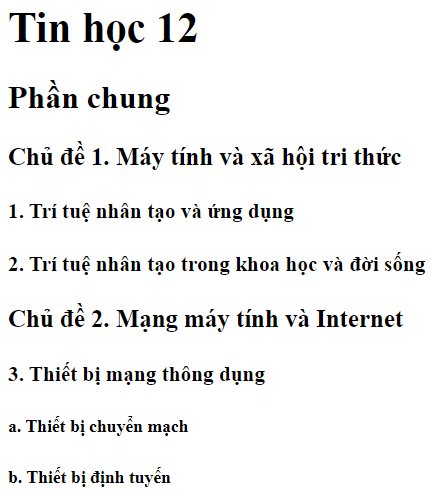
a) Định dạng đề mục
Định dạng tiêu đề theo cấp độ bằng thẻ dạng <hx>, trong đó x là số từ 1 đến 6 theo chiều giảm dần của cấp độ.
Tác dụng thẻ tiêu đề: xác định cấu trúc và nội dung trang web.


b) Định dạng phông chữ
Sử dụng thẻ <font> để định dạng kích thước, màu sắc, kiểu chữ.
c) Định dạng văn bản
| Kiểu chữ | Thẻ | Ví dụ | Hiển thị trên trình duyệt |
| Chữ thường | <p> Đây là câu chuẩn </p> | Đây là câu chuẩn | |
| Chữ đậm | <strong>; <b> | <p> Đây <strong> là câu </strong> chuẩn </p> | Đây là câu chuẩn |
| Chữ in nghiêng | <em>; <i> | <p> Đây <em> là câu</em>chuẩn </p> | Đây là câu chuẩn |
| Gạch chân | <u> | <p> Đây <u> là câu<u> chuẩn </p> | Đây là câu chuẩn |
| Đánh dấu | <mark> | <p> Đây <mark> là câu </mark> chuẩn </p> | Đây là câu chuẩn |
| Giảm cỡ chữ | <small> | <p> Đây <small> là câu </small> chuẩn </p> | Đây là câu chuẩn |
| Chỉ số trên hoặc dưới | <sup>; <sub> | <p> Đây <sup> là câu </sup> chuẩn </p> | Đây là câu chuẩn |
| Đánh dấu xóa (bằng nét gạch giữa chữ) | <del> | <p> Đây <del> là câu </del> chuẩn </p> | Đây |
2. Thẻ tạo siêu liên kết
Siêu liên kết (còn gọi tắt là liên kết), là một tham chiếu để liên kết tới siêu văn bản khác. Người dùng có thể dễ dàng truy cập đến văn bản liên kết bằng cách nháy chuột vào vị trí đặt liên kết trong văn bản ban đầu.

Hai loại URL được sử dụng dụng:
- Đường dẫn tuyệt đối: Cung cấp đầy đủ cả giao thức (http:// hoặc https://), tên miền, tên đường dẫn chi tiết nếu cần. Phù hợp với tài liệu không nằm trên máy chủ cá nhân.
- Đường dẫn tương đối: Mô tả cách truy cập tài liệu được liên kết từ vị trí của tài liệu hiện tại. Được sử dụng khi liên kết tới một tài liệu khác trên cùng một trang web.
3. Thẻ tạo danh sách
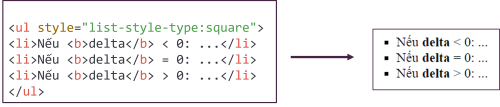
a) Danh sách không có thứ tự
Sử dụng cặp thẻ <ul>...</ul> để chọn kiểu đánh không thứ tự và giá trị bắt đầu. Sử dụng hai thuộc tính style với giá trị của đặc tính list-style-type, các giá trị đi kèm là disc, circle, square và none.

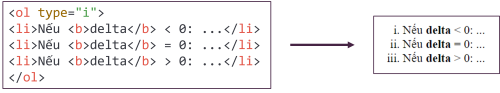
b) Danh sách có thứ tự
Sử dụng cặp thẻ <ol></ol> để chọn kiểu đánh thứ tự và giá trị bắt đầu. Sử dụng hai thuộc tính sau:
- type: xác định kiểu đánh số. Các kiểu đánh số: "1", "A", "a", "I" và "i".
- start: xác định kiểu giá trị bắt đầu đánh số, nhận giá trị là các số thực.

Bạn có thể đăng câu hỏi về bài học này ở đây
