Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 8. Làm quen với CSS SVIP
1. Bảng định dạng CSS
Lợi ích của sử dụng CSS cho trang web:
- Tách biệt khai báo nội dung với định dạng và trang trí trang web.
- Dễ dàng được chỉnh sửa, tái sử dụng.
- Cho phép nhiều trang web cùng dùng chung quy tắc định dạng nhằm tạo sự thống nhất trong trình bày.

Các phần tử trong văn bản HTML khớp với bộ chọn trong CSS sẽ được áp dụng các quy tắc định dạng tương ứng để trình bày phần tử.
2. Khai báo bộ chọn phần tử và áp dụng CSS
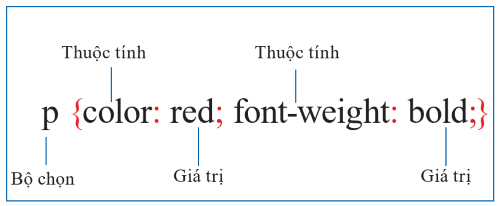
Bộ chọn phần tử được khai báo như sau:
Có hai cách khai báo để áp dụng CSS trong văn bản HTML được sử dụng phổ biến là: CSS trong (internal CSS), CSS ngoài (external CSS).

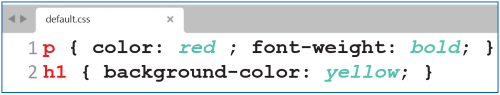
Khai báo internal CSS thường được sử dụng khi muốn áp dụng CSS trong phạm vi một văn bản HTML. Các quy tắc định dạng internal CSS được viết trong cặp thẻ <style></style> và thường được đặt trong nội dung của phần tử head.
3. Một số thuộc tính định dạng
a) Thuộc tính định dạng màu sắc
Thuộc tính xác định màu chữ là color: Màu;
Thuộc tính xác định màu nền của đối tượng là background-color: Màu;
b) Thuộc tính định dạng phông chữ
Thuộc tính xác định tên phông chữ được khai báo như sau: font-family: Tên phông chữ;
Trong đó, Tên phông chữ là một hoặc nhiều tên phông chữ được ngăn cách nhau bởi dấu “,”.
Thuộc tính xác định kích cỡ chữ được khai báo như sau: font-size: Kích cỡ;
Trong đó: giá trị Kích cỡ thường được tính theo đơn vị điểm ảnh (pixel) hoặc tỉ lệ phần trăm; nếu tên phông chữ có dấu cách thì phải được đặt trong cặp dấu nháy kép (" ").
c) Thuộc tính định dạng đường viền
Thuộc tính xác định kiểu trình bày đường viền của phần tử, được khai báo: border-style: Kiểu trình bày;
Thuộc tính xác định màu đường viền của phần tử, được khai báo như sau: border-color: Màu;
❗Lưu ý: Định dạng thuộc tính border-color chỉ được áp dụng khi thuộc tính border-style được khai báo.
Bạn có thể đăng câu hỏi về bài học này ở đây
