Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 5. Tạo nội dung hình ảnh cho trang web SVIP
1. Hình ảnh, video trên trang web
Các hình ảnh phổ biến trên trang web được thiết kế để thu hút sự chú ý của khách truy cập.
Các ảnh thường có kích thước tùy ý và được đặt xen kẽ với các nội dung văn bản ở nhiều vị trí khác nhau trên trang web.

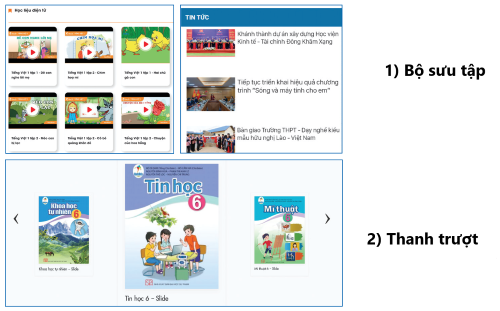
2. Bộ sưu tập và thanh trượt
Bộ sưu tập (còn gọi là gallery) là cách thức hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
Thanh trượt (còn gọi là slider) cũng gồm nhiều hình ảnh hoặc video khác nhau nhưng không hiển thị tất cả trên trang web cùng lúc, được sử dụng để thể hiện các chương trình ưu đãi, các ảnh hoặc video quảng cáo dịch vụ hay sản phẩm của doanh nghiệp.

3. Thực hành
⚡Nhiệm vụ 1. Thêm hình ảnh vào trang web.
Bước 1. Thêm khối hình ảnh, video vào trang web
- Chọn
 Add Block to Page phía góc phải dưới màn hình.
Add Block to Page phía góc phải dưới màn hình. - Chọn Image & Video, chọn một khối mẫu phù hợp để thêm vào phía dưới cùng của trang web hoặc nhấn giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng
Mở bảng thông số bằng cách di chuột lên trên khối hình ảnh/video rồi chọn Block Parameters ![]() .
.
Bước 3. Thay đổi hình ảnh/video
Chọn phần chữ và chỉnh sửa nội dung hoặc chọn phần hình ảnh để thay hình ảnh mới với các tuỳ chọn.
⚡Nhiệm vụ 2. Chèn thanh trượt hoặc bộ sưu tập.
Bước 1. Thêm khối hình ảnh dưới dạng bộ sưu tập và thanh trượt vào trang web
- Chọn
 Add Block to Page – phía góc phải dưới màn hình.
Add Block to Page – phía góc phải dưới màn hình. - Trong cửa sổ Gallery & Slider, chọn một khối mẫu phù hợp để thêm vào phía dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng
Mở bảng thông số bằng cách trỏ chuột vào khối hình ảnh để xuất hiện thanh công cụ và chọn Block Parameters ![]() . Tuỳ chỉnh các thông số tương tự như với khối nội dung bài viết và hình ảnh riêng lẻ.
. Tuỳ chỉnh các thông số tương tự như với khối nội dung bài viết và hình ảnh riêng lẻ.
Bước 3. Chỉnh sửa nội dung
Chọn phần chữ và chỉnh sửa nội dung hoặc chọn phần hình ảnh để thay hình ảnh mới phù hợp.
❗Lưu ý: Với những trang web cần tốc độ tải trang nhanh hoặc dùng trên thiết bị di động, cần hạn chế tổ chức các hình ảnh dưới dạng thanh trượt vì nó chiếm nhiều tài nguyên và làm chậm tốc độ tải trang.
Bạn có thể đăng câu hỏi về bài học này ở đây
