Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung SVIP
1. Chèn hình ảnh
Thêm các nội dung đa phương tiện như hình ảnh, âm thanh, video để việc truyền tải thông tin hiệu quả, trực quan và sinh động hơn.
<img src =“Tên tệp ảnh” alt =“Nội dung” width =“Chiều rộng” height= “Chiều cao”>Thuộc tính Tên tệp ảnh có thể bao gồm cả đường dẫn đến tệp ảnh.
Thuộc tính alt (Nội dung thay thế) sẽ hiển thị vào vùng của hình ảnh trên trình duyệt web trong trường hợp việc hiển thị hình ảnh gặp lỗi.
Lưu ý: Ảnh sẽ được hiển thị theo kích thước ảnh gốc nếu không khai báo thuộc tính width, height.

Chèn ảnh vào trang web
@202778447775@@202778451818@
2. Chèn âm thanh
Phần tử audio khai báo việc chèn âm thanh vào trang web theo cú pháp sau:
<audio src= “Tên tệp âm thanh” controls></audio>Thuộc tính src xác định Tên tệp âm thanh (đường dẫn) được chèn vào trang web.
Định dạng tệp âm thanh thường được sử dụng trên trang web là MP3, OGG.
Thuộc tính controls được khai báo để hiển thị bảng điều khiển tệp âm thanh cung cấp một số nút lệnh có chức năng: Phát, Tạm dừng, Tắt, Tăng/Giảm âm lượng,...

Chèn âm thanh vào trang web
@204352091207@
3. Chèn video
Phần tử video khai báo việc chèn video vào trang web theo cú pháp sau:
<video src= “Tên tệp video” controls> </video>Thuộc tính src xác định Tên tệp video được chèn vào trang web.
Định dạng tệp video thường được sử dụng trên trang web là MP4, OGG.
Thuộc tính controls được khai báo để hiển thị bảng điều khiển tệp video trên màn hình trình duyệt web. Bảng điều khiển cung cấp một số nút lệnh có chức năng: Chạy, Tạm dừng, Tắt, Tăng/Giảm âm lượng, Phóng to/Thu nhỏ màn hình,...
@204352084318@
4. Chèn khung
Phần tử iframe khai báo việc nhúng một tệp HTML hoặc tài nguyên web khác vào văn bản HTML theo cú pháp sau:
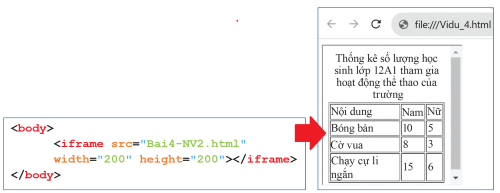
<iframe src=“url” width=“Chiều rộng” height=“Chiều cao”></iframe>url là đường dẫn đến tệp HTML hoặc tài nguyên web khác.
Thuộc tính width, height xác định cụ thể kích thước chiều rộng và chiều cao của vùng được nhúng trên trang web.

Nhúng đối tượng vào trang web
Khi chèn hình ảnh, âm thanh, video, có thể xác định vị trí tuỳ ý trên trang web để hiển thị thành phần được chèn vào. Nhưng khi nhúng nội dung trang web khác vào trang web hiện thời, không thể điều chỉnh vị trí hiển thị các thành phần trong trang web được nhúng.
@202778548311@
Bạn có thể đăng câu hỏi về bài học này ở đây
