
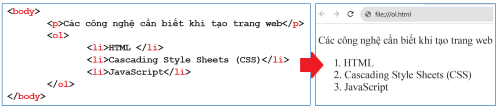
Danh sách xác định thứ tự được dùng khi thứ tự xuất hiện các mục của nó là quan trọng.
<ol>
<li> Nội dung 1</li>
...
<li> Nội dung n</li>
</ol>
Phần tử li được sử dụng để tạo các mục nội dung trong danh sách.
Các mục trong danh sách theo mặc định tăng dần bằng các số nguyên bắt đầu từ 1.
Thay đổi giá trị bắt đầu bằng thuộc tính start.

Thiết lập giá trị cho thuộc tính type trong khai báo phần tử ol khi muốn thay đổi cách xác định thứ tự các mục trong danh sách.
Giá trị | Cách xác định thứ tự |
1 | 1, 2, 3,... |
a | a, b, c,... |
A | A, B, C,... |
i | i, ii, iii,... |
I | I, II, III,... |
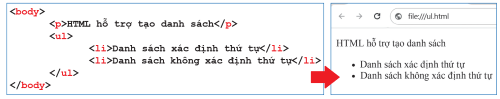
Phần tử ul được dùng để tạo danh sách, các mục nội dung khai báo thông qua phần tử li, mỗi mục nội dung khi hiển thị trên màn hình trình duyệt web được bắt đầu bằng một dấu chấm tròn màu đen.

@202766987686@@204352001456@@204352048530@
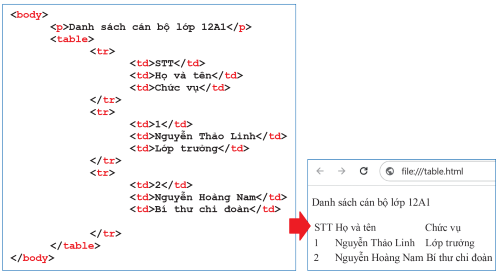
Bảng được tạo bởi lần lượt các hàng. Mỗi hàng được khai báo bằng phần tử tr. Mỗi hàng chứa một hoặc nhiều ô dữ liệu, mỗi ô dữ liệu được khai báo bằng phần tử td.
<table>
<tr>
<td>Dữ liệu</td>
<td>Dữ liệu</td>
</tr>
</table>
Dữ liệu trong các ô thường là văn bản, hình ảnh, siêu liên kết..., cũng có thể bao gồm các bảng khác.

Lưu ý: Khai báo phần tử caption ngay say thẻ mở <table> để bổ sung thông tin chú thích.
@204352074258@
Bạn có thể đăng câu hỏi về bài học này ở đây
Học liệu này đang bị hạn chế, chỉ dành cho tài khoản VIP cá nhân, vui lòng nhấn vào đây để nâng cấp tài khoản.