Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 4. Tạo nội dung văn bản cho trang web SVIP
1. Giới thiệu bài viết trên trang web
Bài viết là phần cung cấp thông tin chính của trang web.

Phần mềm tạo trang web cho phép người dùng nhập nội dung bài viết vào trang web trong khung soạn thảo văn bản hoặc chọn các khối mẫu được xây dựng sẵn.
Cách trình bày nội dung quyết định đến chất lượng website.
2. Giới thiệu chân trang
Phần vị trí dưới cùng được gọi là chân trang (footer).
Mỗi trang web thường chỉ có một phần chân trang duy nhất.

Phần mềm cho phép tạo bằng cách chọn các khối mẫu có sẵn và chỉnh sửa lại.
3. Thực hành
⚡Nhiệm vụ 1. Thêm bài viết vào trang web
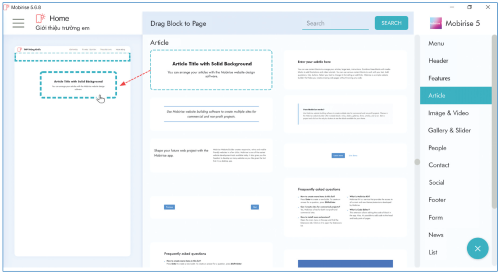
Bước 1. Thêm khối bài viết vào trang web
Chọn Add Block to Page ![]() .
.
Chọn khối mẫu có bố cục phù hợp để thêm vào phía dưới cùng của trang web hoặc nhấn giữ chuột và kéo thả vào vị trí thích hợp trên trang web.

Bước 2. Điều chỉnh thông số định dạng của bài viết
Phần văn bản có thể được chỉnh sửa một cách trực quan thông qua bảng thiết lập thông số.
Muốn hiển thị bảng thiết lập thông số, cần di chuột lên trên bài viết và chọn Block Parameters ![]() .
.
Bước 3. Chỉnh sửa nội dung bài viết
Chọn phần văn bản và chỉnh sửa hoặc thay đổi hình ảnh mới.
⚡Nhiệm vụ 2. Thêm phần chân cho trang web
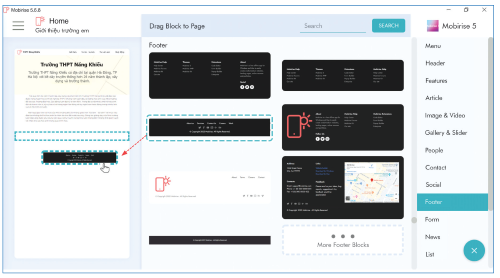
Bước 1. Thêm khối chân trang vào trang web
Chọn Add Block to Page ![]() .
.
Trong Footer, chọn khối mẫu có bố cục phù hợp để thêm vào phía dưới cùng của trang web hoặc nhấn giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Lựa chọn cho phép xuất hiện trên tất cả các trang khác của website.

Bước 2. Chỉnh sửa nội dung phần chân trang
Thao tác chỉnh sửa các thông số, chỉnh sửa và tạo liên kết tương tự như thanh điều hướng.
Bạn có thể đăng câu hỏi về bài học này ở đây
